
Better Frontend Part 1: Learn development and design principles
A guide to better frontend development and design principles for beginners part 1

A guide to better frontend development and design principles for beginners part 1
Join the conversation by signing in with your Google account
A guide to Next.js data fetching mistakes & security vulnerabilities
A guide to JavaScript for frontend development for beginners part 1
Understanding what is taste, resources and how to practice
Design & Developed by Ramxcodes
© 2025. All rights reserved.
You may ask why I am writing this blog.
What is my expertise?
What is the purpose of this blog?
I have been working as a frontend developer for the past 2 years and have learned a lot along the way.
I have seen many developers struggling with frontend development and design principles.
So, I thought: why not share my knowledge with all of you?
In this blog, I will share some key principles that every frontend developer should know. So, let's get started.
First of all, pardon me if I make any mistakes in this blog. I am not a native English speaker and I am an amateur blogger.
Don't be like a typical developer
opens vs code
# Open integrated terminal in VS Code
ctrl + shift + ~
# Create a new Next.js project
npm create-next-app@latest
# Install dependencies
npm install
# Start the development server
npm run devand quickly removes the template code
and now you are staring at white screen figuring out if i need a top navbar or sidebar or a on left or right
what should be the color etc.....
STOP
STOP
STOP
Before doing all this take a step back and think about the needs of the user what is the project is about
First of all take a copy and pen | or open notion, obsidian or any note taking app and write down the needs of the user
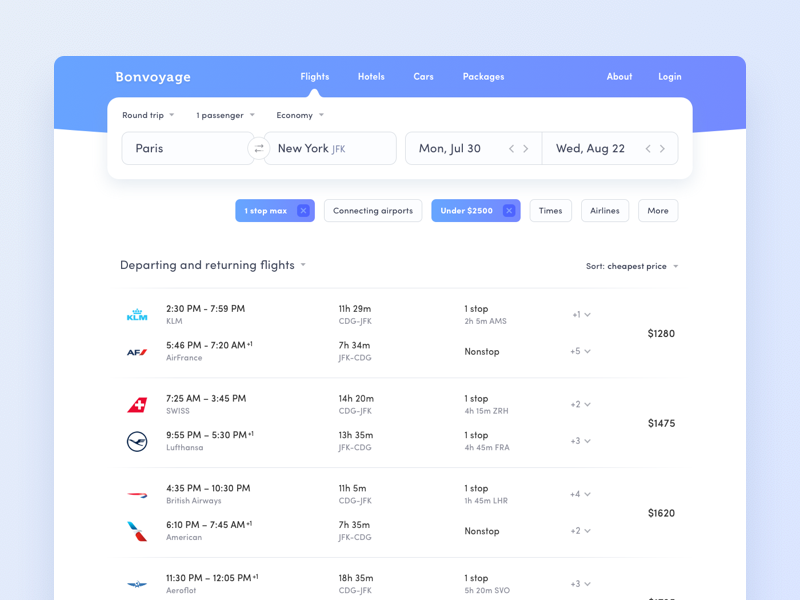
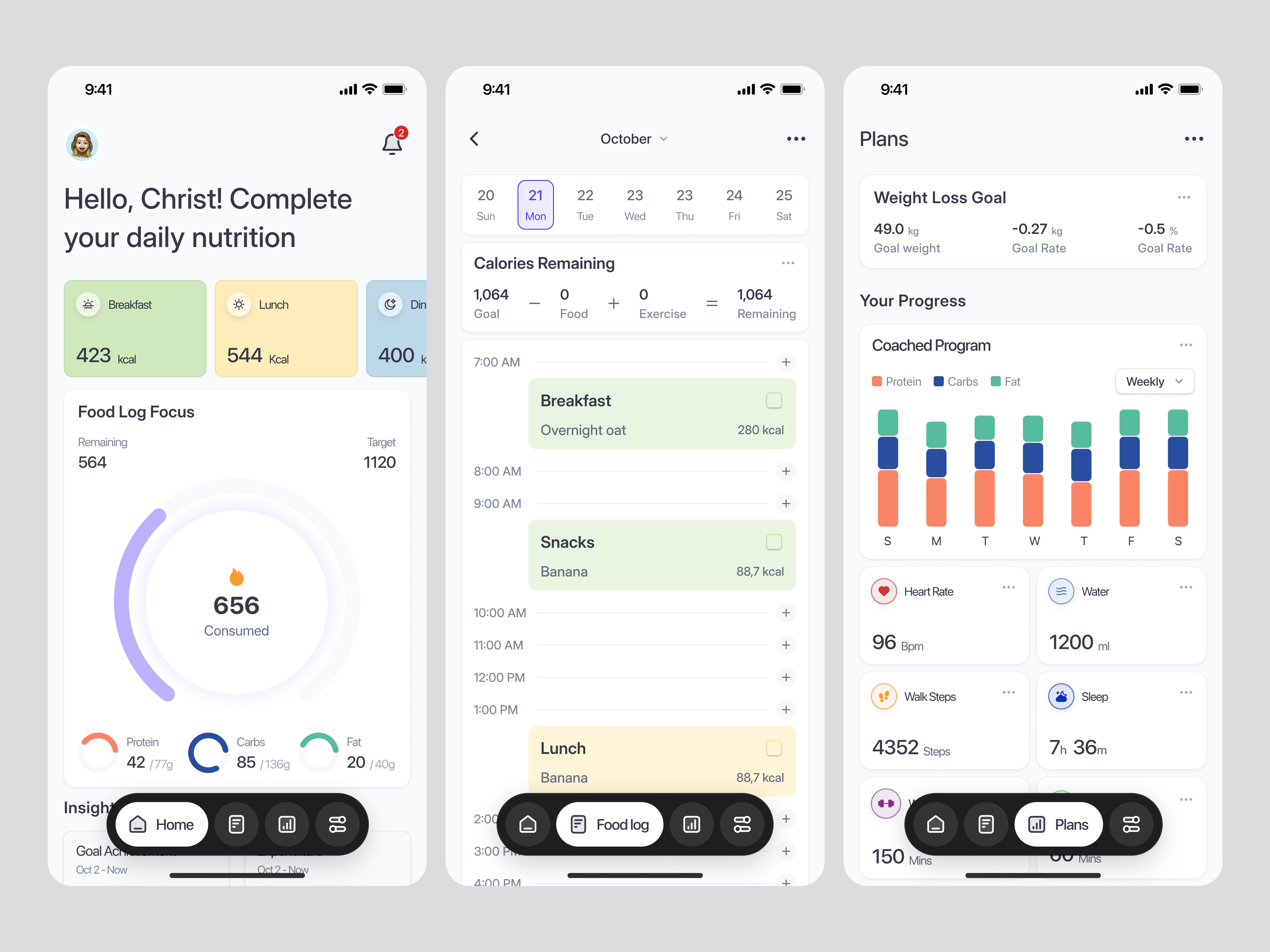
You're building a flight booking service. You could start with a feature like "searching for a flight"
Your interface will need:
Now just google out designs for flight booking service and you will get a lot of designs
something like these

all these designs you will find are good but do you really need all these features in your project think about it as well.
remember focus on needs not design
User experience matters (which includes design as well but only 30% of it)
In early stage of design / development don't try to make everything perfect
don't think about -
That stuff will all matter eventually, but it doesn't matter right now.
Focus on creating a functional and usable product first.
Once you have a functional product, you can start iterating on it.
You can start by:
Even if you have colors in your mind. don't just start applying them randomly
first make a Grey scale design this will force you to focus on the hierarchy of the design
like
It's a little more challenging, but you'll end up with a clearer interface with a strong hierarchy that's easy to enhance with color later.


also a small tip
Don't over-invest & overdo things make a clutter free to the point design
You don't need to design every single feature in an app before you move on to implementation, in fact, it's better if you don't.
Figuring out how every feature in a product should interact and how every edge case should look is really hard, especially in the abstract.
How to handle unknown long errors in the form.
How will this table look if it has 2000 users.
What if this same date has 2 events how it will show it.
You're setting yourself up for frustration by trying to figure this stuff out using only a design tool and your imagination
Instead of designing everything upfront on paper or Figma, work in short cycles.
Design a simple version and iterate over it.
Once satisfied with the basic design, implement it.
You'll likely encounter unexpected complexities, but it's easier to fix design problems in a real interface than to imagine every edge case in advance. Iterate on the working design until there are no more issues, then move on to the next feature.
Don't get overwhelmed by abstract planning. Build the real thing as early as possible to reduce the burden on your imagination.
Stay tuned for Part 2!